
看起來是年中就發佈的版本,比我原有的Build 12.x版還要新。
重點是它解決了一個問題,在原始碼裡面用<pre></pre>標籤時,切換畫面檢視時,<pre>裡面的換行會全被拿掉,內容會變成單一行。害我每次都得在發佈完文章後,再上blogger編輯文章手動斷行。
這個版本就沒這個問題囉,這樣用的比較順手多了。
另外還改了一些小細節,像是切換檢視的熱鍵。
下載點

看起來是年中就發佈的版本,比我原有的Build 12.x版還要新。
重點是它解決了一個問題,在原始碼裡面用<pre></pre>標籤時,切換畫面檢視時,<pre>裡面的換行會全被拿掉,內容會變成單一行。害我每次都得在發佈完文章後,再上blogger編輯文章手動斷行。
這個版本就沒這個問題囉,這樣用的比較順手多了。
另外還改了一些小細節,像是切換檢視的熱鍵。
以前在逛網頁的時候,有印象看過這類的顯示方式,昨天心血來潮,查到了這個工具的名稱: Lightbox,並且下載來套用在自己的blog,讓它可以更痴肥一點。
這邊我前後試了兩種Lightbox:
原先我是先裝了第一種,全都設定好之後發現好像無法work,看一下原始碼跟開了jash來debug才發現,跟我原本已經掛上的jQuery好像有衝突,它的prototype.js用到了$這個名稱。
於是我又上網找,就發現了第二種這個jQuery-lightbox,而這個版本所需script檔更少更小(第一種版本光script檔就要5個,加一加是200kb;而第二種版本只要一個script檔,而且只要10kb,當然前提是要先掛好jQuery)。
將壓縮檔內的相關檔案(jquery.lightbox.min.js, images, css)都上傳到你自己的網頁空間(如Google Pages)後,在你的blog的html範本檔中header內加入:
<script type="text/javascript" src="jquery.js"></script> <script type=”text/javascript” src=”lightbox.js”></script> <link rel="stylesheet" href="lightbox.css" type="text/css" media="screen" />
上面檔案的位置請改為對應存放的網址。
然後,在你的script最後加上:
//for jQuery.lightbox
$(function() {
$(".lightbox").lightbox({fitToScreen: true});
});
單張圖片: 在a 標籤裡加上 class="lightbox",如 :
<a ref="lightbox" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbAwMcucNkiTyHapMS30WA2TKaz3kDjMYQxP1MS7Pk6o9JblFRHGJIWbs5LShPgEp4Ck1xZNSU2u5kDG6YR2YfgbQgTY2KsPHRZYj4QX5Ggcz7sYbnGs-AnK8CLontU8h_HW0H_7ugnqxD/s800/20080803234.jpg">My Photo</a>
範例: My Photo
一組圖片: 除了class="lightbox"外,在要顯示的a 標籤裡加上rel="groupname" ,groupname為這組要顯示的圖片組名。注意! 是rel 不是ref 哦…(謎之聲:誰會跟你一樣笨啊!!…囧rz)
<a href="photo1.jpg" class="lightbox" rel="2008112701"><img src="photo1.jpg"/></a> <a href="photo2.jpg" class="lightbox" rel="2008112701"><img src="photo2.jpg"/></a> <a href="photo3.jpg" class="lightbox" rel="2008112701"><img src="photo3.jpg"/></a>
另外可以用title這個屬性來決定相片的標題。
其實這算是一種折衷的方法,並不是真的建立Hashtable/Dictionary在Properties裡面。
我自己試過的結果,在Properties.Settings.Default裡面雖然可以建立Hashtable(沒法建立Dictionary),但是在程式裡面去讀取這個Hashtable會出現Exception,因為這個型別並沒有被初始化及讀取user.config的值,不像其他Properties.Settings.Default其他型別的值都會自動被建立並初始化讀取user.config的值,所以沒法使用。(至少我不知道如何用)
最後在網路查到使用的方法,就是先將Hashtable/Dictionary的值序列化成XML字串,再用string型別把值塞到Properties.Settings.Default裡面。
讀取出來也是一樣,先讀出string的值,將string反序列化,將值寫回指定的Hashtable/Dictionary。
下面是Source Code參考:
using System.Collections;
using System.Collections.Generic;
using System.IO;
using System.Text;
using System.Xml.Serialization;
namespace Neil.Tools
{
public class XMLSerializing
{
//這邊可以改寫為擴充方法
/// <summary>
/// 將Dictionary轉為字串。
/// </summary>
/// <typeparam name="T1">Key型別,通常為string</typeparam>
/// <typeparam name="T2">Value型別,通常為string</typeparam>
/// <param name="d">來源Dictionary</param>
/// <returns>傳回轉換後字串</returns>
public static string ToDictionaryString<T1,T2>(Dictionary<T1, T2> d)
{
if (d.Count == 0)
return "";
StringBuilder sb = new StringBuilder();
StringWriter sw = new StringWriter(sb);
Serialize(sw, d);
return sb.ToString();
}
//這邊可以改寫為擴充方法
/// <summary>
/// 將string轉回Dictionary
/// </summary>
/// <typeparam name="T1">Key型別,通常為string</typeparam>
/// <typeparam name="T2">Value型別,通常為string</typeparam>
/// <param name="value">XML格式的文字字串</param>
/// <returns>傳回Dictionary<T1,T2></returns>
public static Dictionary<T1, T2> ToDictionary<T1,T2>(string value)
{
Dictionary<T1, T2> d = null;
try
{
d = new Dictionary<T1, T2>();
StringReader sr = new StringReader(value);
Deserialize(sr, d);
if (d.Count == 0)
return null;
}
catch
{ }
return d;
}
public static void Serialize(TextWriter writer, IDictionary dictionary)
{
List<Entry> entries = new List<Entry>(dictionary.Count);
foreach (object key in dictionary.Keys)
{
entries.Add(new Entry(key, dictionary[key]));
}
XmlSerializer serializer = new XmlSerializer(typeof(List<Entry>));
serializer.Serialize(writer, entries);
}
public static void Deserialize(TextReader reader, IDictionary dictionary)
{
dictionary.Clear();
XmlSerializer serializer = new XmlSerializer(typeof(List<Entry>));
List<Entry> list = (List<Entry>)serializer.Deserialize(reader);
foreach (Entry entry in list)
{
dictionary[entry.Key] = entry.Value;
}
}
public class Entry
{
public object Key;
public object Value;
public Entry()
{
}
public Entry(object key, object value)
{
Key = key;
Value = value;
}
}
}
}
而轉換為XML字串的Dictionary會像下面這種內容存儲在user.config:
<setting name="ListViewColumnsOrder" serializeAs="String">
<value><?xml version="1.0" encoding="utf-16"?>
<ArrayOfEntry xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Entry>
<Key xsi:type="xsd:string">lvQueryPatient</Key>
<Value xsi:type="xsd:string">0,1,2,3,4</Value>
</Entry>
<Entry>
<Key xsi:type="xsd:string">lvQueryStudy</Key>
<Value xsi:type="xsd:string">0,1,2,5,3,4</Value>
</Entry>
</ArrayOfEntry></value>
</setting>
剛剛在網路上看到的資訊,這邊也把自己實作的流程分享出來。
無痛轉移的意思,是因為原本msn是使用email來當作個人的帳號,如果有些人想要把年久不用的email信箱(像我的yahoo),改成比較有在用的email當作帳號,就得註冊使用新的email來註冊一個新windows live帳號,然後麻煩的是一堆msn裡的好友名單就得重加,如果有上百個就頭大了…
然而,windows live的帳戶現在提供你轉換(更改)帳戶的email,也就是msn會使用到的登入帳號,而其他的資訊都還是保存著,這真是給使用者一個方便。
首先到下面這一頁登入:
接下來在你的email旁邊會看到一個變更,點下去。
在下面選擇並輸入新的email,確定沒有人使用這個email,就可以點儲存。
之後再完成驗證的動作,就完成email修改的動作了。
延伸閱讀: 輕鬆更換MSN帳號 不怕大家忘了你!
首先來講到Regedit這個部份,以我的[工具]複製檔案/目錄路徑為例,這裡直接使用登錄檔建立自己的選單。
在HKEY_CLASSES_ROOT\AllFilesystemObjects這個機碼裡面,表示關聯所有系統檔案物件。而shell 或shellex就是在explorer下,對這類物件按右鍵會對應到的功能or選單。
通常shellex裡面,都直接對應到指定的COM元件,通常看到的資料值都是一串串的GUID。
在shell下,如果要把不用的選單隱藏,只要在該機碼下面新增一個字串值,名稱取為"Extended" 或是"LegacyDisable",值保持空白即可,這樣該選單就不會出現了。
修改前:


修改後:


而shellex下,如果是對應到GUI的選單,將它的資料值修改一下,例如"前面加一些-----",就可以隱藏了。
這邊用常見的"傳送到(N)"為例。
修改前: 
修改後: 

瞧,"傳送到"就不見了。
要復原的話,就把上面修改過的內容改回來即可正常。
比較懶的人,可以直接選擇使用一些小工具來修改:
說明
這是我用AutoIt v3寫的一個簡單的script,用於複製目前檔案選取的檔案/目錄的絕對路徑。
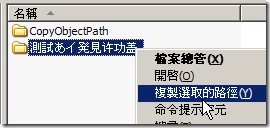
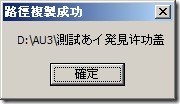
在檔案總案上面的目錄/檔案按滑鼠右鍵,選"複製選取的路徑",就會把檔案的絕對路徑複製到剪貼簿,並跳出對話方塊顯示"複製成功"的訊息,在1秒鐘後自動關閉。
這邊使用AutoIt而不用AutoHotKey的原因,因為AutoIt v3有支援Unicode,而AutoHotKey沒有,有機會遇到一堆???。而系統檔案這東西,偶爾會遇到Unicode。(謎之音A: 還不是因為某人AutoHotKey不熟...)(謎之音B: 這種一兩行而已的東西…)
Screenshot


AutoIt原始碼
If $CmdLine[0] = 1 Then $path = $CmdLine[1] if ClipPut($path) Then MsgBox (0, "路徑複製成功", $path, 1) EndIf EndIf
AutoHotKey原始碼
clipboard = %1% MsgBox ,,路徑複製成功,%clipboard%, 1
給自己的筆記。
刪除登錄機碼:RegistryPath 之前加上連字號 (-),例:[-HKEY_LOCAL_MACHINE\Software\Test]刪除登錄值:RegistryKey 使用=-,例:
HKEY_LOCAL_MACHINE\Software\Test "TestValue"=-
寫程式又上網google的人,應該常常看到很多網頁或是blog,都會把code依文法上色,或是設計一些css來表現出程式碼的部份。
也有不少線上高亮度語法的服務,讓你貼上原始碼,選好程式語言,就做好html碼給使用者。或是給一段script,在網頁內直接即時產生出code。
今天介紹的是SyntaxHighlighter是只要將下載回來的script檔,找個空間放好,再修改一下自己網誌的樣本檔,然後每次要發佈程式碼時,加上對應的name跟class即可。
因為我個人希望的要求是:
剛剛把工具設定好了,這邊分享一下我的經驗。
<link href='http://nio127.googlepages.com/SyntaxHighlighter.css' rel='stylesheet' type='text/css'/>
<script src='http://nio127.googlepages.com/shCore.js' type='text/javascript'/>
<script src='http://nio127.googlepages.com/shBrushCss.js' type='text/javascript'/>
<script src='http://nio127.googlepages.com/shBrushXml.js' type='text/javascript'/>
<script src='http://nio127.googlepages.com/shBrushPython.js' type='text/javascript'/>
<script src='http://nio127.googlepages.com/shBrushCSharp.js' type='text/javascript'/>
<script src='http://nio127.googlepages.com/shBrushJScript.js' type='text/javascript'/>
<script type='text/javascript'>
$(function() {
dp.SyntaxHighlighter.ClipboardSwf = 'http://nio127.googlepages.com/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
});
這邊除了shCore.js之外,其他就看個人需求來加了。src那個後面改成自己的空間。
這邊有幾點要注意的:
dp.SyntaxHighlighter.ClipboardSwf = '/flash/clipboard.swf';
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code'); <script src='http://jqueryjs.googlecode.com/files/jquery-1.2.6.min.js' type='text/javascript'/>
| Language | Aliases |
| C++ | cpp, c, c++ |
| C# | c#, c-sharp, csharp |
| CSS | css |
| Delphi | delphi, pascal |
| Java | java |
| Java Script | js, jscript, javascript |
| PHP | php |
| Python | py, python |
| Ruby | rb, ruby, rails, ror |
| Sql | sql |
| VB | vb, vb.net |
| XML/HTML | xml, html, xhtml, xslt |
這樣應該就可以輕鬆的在blogger貼程式碼了。
補充一下SyntaxHighlighter的額外用法:| nogutter | Will display no gutter. |
| nocontrols | Will display no controls at the top. |
| collapse | Will collapse the block by default. |
| firstline[value] | Will begin line count at value. Default value is 1. |
| showcolumns | Will show row columns in the first line. |
前兩天試著用Feedburner,然後把Blogger的RSS都改過來了,就差網址列的rss圖示連結沒變,於是到ptt發問,便有人回覆了解答…
有兩種做法:
這樣就解決我的困擾了,統一點比較好看。 ; )
我偶爾使用電腦會遇到cpu莫名奇妙變成usage 100%的情況,這問題也不是一天兩天的事了,剛好公司最近要更換防毒軟體換成Microsoft Forefront,一堆同事都發生cpu長時間滿載而無法做其他事的問題,公司內的mis人員找來了這個hotfix來試著解決問題。
簡述 此為可靠性更新。此更新可解決 Windows Installer (MSI) 影響軟體更新效能的問題。
雖然我沒有裝Forefront,我用小紅傘,但是我也常常會發生svchost.exe滿載的情況,通常都是因為windows update的關係,所以有遇到一樣問題的人,試試這個修補程式吧。
因為之前偶爾會收到winmail.dat的信件,今天心血來潮查了一下winmail.dat的原因,發現以下幾篇文章,轉錄給你們參考。 :)
通常會產生winmail.dat是因為是outlook的使用者,設定信件格式為「Microsoft Outlook Rich Text」。導致利用非Outlook收信的人,看到寄來的信件所夾帶的附檔是「winmail.dat」。....
如何避免將 Winmail.dat 檔案傳送給網際網路使用者
Outlook Express 附件收到 winmail.dat
主要原因就是因為Outlook(可能只有Microsoft Outlook, 看起來Outlook Express不會)會依信件格式把附件打包成winmail.dat來發送,而造成其他收件者的有時無法正常閱讀附件的問題…。
所以我的結論就是,不要用Microsoft Outlook啦XD 我個人對Outlook Express的使用經驗比Microsoft Outlook好更多,但是我後來還是投向ThunderBird的懷抱了。
如果是已經用很久的Microsoft Outlook用戶,信件已經累積到懶的轉mail client了,那就參考上面的方法吧。
PS. Microsoft Outlook是包含在Microsoft Office裡面的產品,安裝Office裡面會有產品可以勾選;而Outlook Express是裝Windows裡面就會有的比較陽春的收信軟體,個人認為比前者好用多了。


特色相當多,請自己去看,反正就是可以開一個javascript的command頁面給你,讓你輸入所有javascript可以做的事,直接動態對指定頁面處理及修改。
用途可多了,看是要拿來測試自己的script,或是測試動態修改頁面以撰寫greasemonkey,用javascript改css來測stylish,測試語法抓廣告來用adblock擋...或是練習jQuery..或是練習最基本的javascript語法,只要跟javascript有關的,全都可以做啦,請自行延伸。
對我來講,它可是一個最實用的Javascript IDE介面。
目前官方版出到1.4(已經很久了~不需更新吧),但只支援Firefox。
如果是ie的用戶,以前只能乾瞪眼,後來有玩家把ie版的也改寫出來,造福大眾。
用法就是把bookmarklets直接拉到書籤工具列,ie是存成我的最愛,然後在要使用的頁面,直接點一下這個書籤就會開出這個Shell。
這兩天讀了一些jQuery的使用方法,跟我去年認識的jQuery有點出入,不過它確實是很好用,如同它宣稱的:「write less, do more.」
我除了使用Javascript Shell來練習外,也想讓Greasemonkey可以直接套用自訂的jQuery script,於是找到了這個東西:
在Greasemonkey裡面加入jQuery的方法
// Add jQuery
var GM_JQ = document.createElement('script');
GM_JQ.src = 'http://jquery.com/src/jquery-latest.js';
GM_JQ.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(GM_JQ);
// Check if jQuery's loaded
function GM_wait() {
if(typeof unsafeWindow.jQuery == 'undefined') { window.setTimeout(GM_wait,100); }
else { $ = unsafeWindow.jQuery; letsJQuery(); }
}
GM_wait();
// All your GM code must be inside this function
function letsJQuery() {
alert($); // check if the dollar (jquery) function works
}
安裝下載點:
Download as a userscript. (需要安裝 greasemonkey )
因為作者允許MIT License,所以我就直接複製貼上了XD
ps. 如果不想要每次載入都出現那個alert(),就自己//掉需要的地方吧XD ;
關於vs2008的Code Snippets,在網路上找到一些可用的資源,
Code Snippet Editor: Code Snippet Editor for Visual Basic 2008
可以直接新增編輯修改 .snippet檔,這個有附上程式原始碼,需要的人可以參考。
Visual Studio 2005 Code Snippets (C#):Visual Studio 2005 Code Snippets
雖然是vs2005的,但還是可以直接安裝到vs2008。
有不少沒看過的code snippets,倒也讓自己長了一些小技巧呢!!~
延伸閱讀: 關於手動新建Snippet
基於Windows內建的搜尋功能實在太過陽春,常常突然想要找個檔案就要花個幾十分鐘下去搜尋(如果不記得路徑的話),於是我一直都想要找一個好用的替代方案。
而常見的Google桌面雖然使用起來不錯,但卻又有一些不合適的地方,例如:
於是,後來這些日子,我找到了下面這些工具…
就我個人了解大概介紹一下:
特色: 直接整合檔案總管的工具列上,只能搜尋檔案名稱,不需製作索引檔即可搜尋最新的狀態,軟體為Trial,只有30天試用期,過期就無法搜尋。
心得: 這套拿來賣錢的軟體,號稱搜尋速度是windows內建的100倍以上。雖然我沒有去仔細對照,但搜尋所有磁碟找檔案,不用幾秒就可以找出最新的檔案位置,真的是很犀利,只可惜只能試用30天。
特色: 免費軟體,只能搜尋檔案名稱,需製作資料庫(索引檔),支援98/ME/NT4/2000/XP/Vista。
心得: 試用了一陣子,雖然要製作資料庫,但其實建立新資料庫的速度很快,點下去不用幾秒就更新好了,而搜尋出來的結果也是最新的,個人蠻喜歡的。
相關連結: [Tools] 快速搜尋檔案:Locate32
特色: 免費軟體,最新狀態的檔案狀態,不需製作索引檔,即時建立索引檔,即超快速搜尋,支援正規表示式搜尋,隨打即查。
心得: 聽說是直接對NTFS檔案系統裡面的USN log作即時索引查詢,的確是超快的搜尋,但這也是它的限制,只能針對NTFS格式的磁碟系統使用。另外,有些舊的檔案(可能已經刪除掉的?)還是會被搜尋出來,像我電腦積年累月存了一堆東西,常常會有一堆開不起來的搜尋結果 XD
補充: 我覺得好像對中文搜尋有問題的樣子,試了一下,大部份的中文搜尋好像都沒法正確找出對的路徑? 而且也無法開啟...
2009/01/19更新: 使用beta版可以解決上面中文的問題(應該是正式版不支援unicode),但是beta使用有時會有一些奇怪的小問題,畢竟是beta。
2009/05/28更新:
目前版本一切都正常,用的很輕鬆愉快 :) 大推這一套!!
現在這套是我的搜尋主力,把熱鍵設為Win + V (因為Win+F好像被系統用走了,搶不過來),讓程式開機啟動,要找檔案時熱鍵呼叫程式,鍵入要找的檔名關鍵字,找完收工! 只有快而已!!
相關連結: 用Everything在電光石火間找到迷失的檔案
官網: http://www.geocities.com/casablanca2000in/msp/snowbird.html
特色: 免費軟體,不用安裝,不需裝作索引檔,最新的即時查詢,可本文搜尋,有快速的預覽畫面使用。
心得: 相較於上面幾個軟體,此款搜尋速度可能是最慢的,但還是比檔案總管的搜尋快上百倍啦XD 附有一個快速檢視的畫面,搜尋結果用treeview來分類列出,但不能排序其顯示其他資訊(時間、路徑),而且沒有副檔名,顯得有一點不便,但還算是不錯用。
相關連結: Snowbird 6.1- 快速搜尋檔案的小程式
以上這幾套都是體積小,不太佔系統資源的好工具,Windows的使用者可以好好利用。