目前iPhone上面用過幾套免費(或試用)的記帳軟體,覺得功能及操作性比較適合我的有兩套,一個是iXpenseIt,另一套是TapExpense。
其中又以TapExpense(試用版,每個月限制顯示7筆記錄)較為吸引我,它的優點有很多:
程式介面速度順暢,操作流程安排很親切,可以設密碼保護…等。
進入程式後下面有三個項目可選擇:收支項目、收支報表、工具。
收支項目內列出了所有有收支記錄的年月份,還有"今天"的收支明細,這裡清楚一目了然。如果要看今天以外的記錄,就可以點到該月份,看到該月每天的記錄。


新增一筆記錄的話,只要點右上角的"新增",首先就會有大大的數字鍵可以鍵入金額,接下來選擇日期(預設今天),接下來是分類、貨幣、支付分式、群組、收入來源、註記…等。

我個人很喜歡這個介面+流程,大大的數字按鍵可以很好鍵入金額,再選一下分類,通常就可以快速完成一筆記錄了。
但這裡美中不足的是,如果數字鍵區,有個AC(或是C)的按鍵,可以把鍵入的數字馬上歸零,我認為會更方便。或許可以把小數點改為C,因為對新台幣來說,小數點的按鍵是沒作用的。
而支出(或收入)分類,只有大項目,並沒有小項目,這變得無法快速加入一些規律的支出,是一個缺點,但這邊我用群組暫時取代這個部份。(例如大項目是:餐飲,餐飲內的小項目是: 早餐)

另外,關於支付方式,我認為可以改為帳戶來源,或是多加入帳戶來源這個部份,這樣才能針對每個帳戶的金額做仔細的控管及了解。因為只是單純的支付方式,只能了解大部份用哪種型態的消費方式,而無法做更進一步的觀察。

接下來是收支報表的部份,這邊我就認為相當不足了。目前只能針對指定的月份,做不同型態的分類方式來列出消費總額,把iPhone橫轉時會顯示出圓餅圖,但這邊真的是乏善可陳啊。

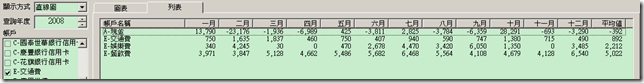
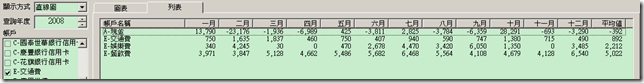
就目前的收支型態來說,至少要能做出一整年度的每個月支出金額的列表,例如選擇2008年,選擇"現金"分類,就會列出一到十二月的每個月在"現金"類的各個月累積支出金額,我認為這算基本的統計功能。

接著可以把上面的數值資料,轉為用長條圖或是折線圖的方式,加上不同顏色來區分,讓使用者清楚了解每個月的花費比重。
最後一項是工具,裡面有很多設定可以自訂,常見的匯出(備份?)功能這裡也有,但是可惜的是,有匯出卻沒有匯入的功能,或許是因為"匯入"這件事不是那麼單純吧…呵。這樣變成只能把資料弄到電腦來看,卻也不能備份回TapExpense了。
其實還有相當多的需求,希望未來會慢慢加入,像是前面提到的帳戶功能及初始值的設定,各帳戶的現值,查詢記錄的功能,甚至是預算規劃,未來收支記錄、固定收支記錄…等,老實說,族繁不及備載:P
老實說,目前iPhone上我有試過的記帳軟體,都還不能滿足我,但TapExpense這套算是蠻接近我期待的隨身記帳工具了。尤其又是國人自行開發的,更是讓我覺得相當親切,期待這套軟體功能可以越來越完善^_^。